Colour tokens
How to use colour to design consistent, purposeful, and accessible products.
Colour palettes
There are 2 colour palettes: light and dark. Each colour palette is divided into foreground, background, border, and system colours which all have a specific purpose.
Foreground colours
Designed to sit on top of background colours to ensure contrast ratios meet WCAG 2.1 level AA accessibility requirements.
Light palette
| Name | Value | Description |
|---|---|---|
text | #313131 | Charcoal. Used for primary text like body text, headings, and labels to ensure they’re prominent and legible. |
muted | #626262 | Muted, dark grey. Used for secondary text to make it less prominent. |
action | #00558b | Medium to dark blue. Used to indicate interactive components like links and buttons. Don’t use the action colour for non-interactive components as it could confuse users. Also make sure you don’t rely on colour alone to indicate that a component is interactive, use additional visual cues. |
Dark palette
| Name | Value | Description |
|---|---|---|
text | #ffffff | White. Used for primary text like body text, headings, and labels to ensure they’re prominent and legible. |
muted | #bdd2d7 | Muted off-white. Used for secondary text to make it less prominent. |
action | #9ee8ff | Pale, bright cyan-blue. Used to indicate interactive components like links and buttons. Don’t use the action colour for non-interactive components as it could confuse users. Also make sure you don’t rely on colour alone to indicate that a component is interactive, use additional visual cues. |
Background colours
Designed to sit under foreground colours to ensure contrast ratios meet WCAG 2.1 level AA accessibility requirements. Each colour palette has 2 main background colours to choose from, the default background (body) and a darker alternative (body-alt). Shades can be used to help differentiate or highlight content against the body background colours.
Light palette
| Name | Value | Description |
|---|---|---|
body | #ffffff | White. Used for the main background. |
bodyAlt | #ebebeb | Light grey. Used as an alternative background. |
shade | #f5f5f5 | Off-white. Used to help decorate and highlight interface components that sit on `body` background. Used to fill interactive components like buttons to emphasise the hover state hen the label changes to another WCAG compliant colour and displays an underline. Also used in Callouts, and zebra striping on tables. |
shadeAlt | #e0e0e0 | Medium to light grey. Used to help decorate and highlight interface components that sit on `bodyAlt` background. Used to fill interactive components like buttons to emphasise the hover state hen the label changes to another WCAG compliant colour and displays an underline. Also used in Callouts, and zebra striping on tables. |
Dark palette
| Name | Value | Description |
|---|---|---|
body | #0a1629 | Dark blue-black. Used for the main background. |
bodyAlt | #182c4d | Medium blue-black. Used as an alternative background. |
shade | #11213d | Blue-black. Used to help decorate and highlight interface components that sit on `body` background. Used to fill interactive components like buttons to emphasise the hover state hen the label changes to another WCAG compliant colour and displays an underline. Also used in Callouts, and zebra striping on tables. |
shadeAlt | #20365b | Light blue-black. Used to help decorate and highlight interface components that sit on `bodyAlt` background. Used to fill interactive components like buttons to emphasise the hover state hen the label changes to another WCAG compliant colour and displays an underline. Also used in Callouts, and zebra striping on tables. |
Border colours
Each colour palette has 2 border colours.
Light palette
| Name | Value | Description |
|---|---|---|
border | #808080 | Medium grey. Used for borders of non-decorative interface components that require a 3:1 colour contrast ratio. For example, form input field borders are considered non-decorative because if they were removed, form input fields wouldn’t be recognisable. |
borderMuted | #d3d3d3 | Medium to light grey. Used for decorative interface components that don’t require a 3:1 colour contrast ratio. |
Dark palette
| Name | Value | Description |
|---|---|---|
border | #95b7bf | Bright blue-grey. Used for borders of non-decorative interface components that require a 3:1 colour contrast ratio. For example, form input field borders are considered non-decorative because if they were removed, form input fields wouldn’t be recognisable. |
borderMuted | #4d7680 | Muted, medium blue-grey. Used for decorative interface components that don’t require a 3:1 colour contrast ratio. |
System colours
System colours are used to indicate status. They’re very prominent colours aimed at grabbing the user’s attention. Each system colour has a muted version to be used as a background colour.
Light palette
| Name | Value | Description |
|---|---|---|
systemSuccess | #00754e | Dark green. Used to indicate that a task was completed as expected. |
systemSuccessMuted | #e5fff6 | Pale, light green. Used as a background for a Component with a `success` tone. |
systemError | #d10000 | Dark red. Used to indicate that something is wrong, or a task has failed and needs urgent attention. For example, a form validation error. |
systemErrorMuted | #fff0f0 | Pale red. Used as a background for a Component with an `error` tone. |
systemInfo | #008bd1 | Medium cyan-blue. Used to provide addition information. |
systemInfoMuted | #e5f6ff | Pale cyan-blue. Used as a background for a Component with an `info` tone. |
systemWarning | #d16900 | Dark orange. Used to indicate that taking an action could be risky and that a user should be cautious. |
systemWarningMuted | #fff2e5 | Pale, light orange. Used as a background for a Component with a `warning` tone. |
Dark palette
| Name | Value | Description |
|---|---|---|
systemSuccess | #00a36d | Bright, medium green. Used to indicate that a task was completed as expected. |
systemSuccessMuted | #133a4b | Muted, dark green. Used as a background for a Component with a `success` tone. |
systemError | #ff4f4f | Bright red. Used to indicate that something is wrong, or a task has failed and needs urgent attention. For example, a form validation error. |
systemErrorMuted | #422f47 | Pale, muted red. Used as a background for a Component with an `error` tone. |
systemInfo | #33baff | Bright cyan-blue. Used to provide addition information. |
systemInfoMuted | #193a5b | Muted cyan-blue. Used as a background for a Component with an `info` tone. |
systemWarning | #ff9933 | Bright orange. Used to indicate that taking an action could be risky and that a user should be cautious. |
systemWarningMuted | #393942 | Muted, dark orange. Used as a background for a Component with a `warning` tone. |
Miscellaneous colours
Miscellaneous colours which do not form part of the above groups.
Light palette
| Name | Value | Description |
|---|---|---|
selected | #00558b | Medium to dark blue. Used to indicate if an item is selected or active. For example, selected navigation items and tabs. |
selectedMuted | #ebf4fa | Pale, muted, light blue. Used as a background to communicate the selected state of input components. It is not intended to be used to convey the active item in navigational components. |
overlay | rgba(0, 0, 0, 0.8) | Semi-transparent black. Used as an overlay for modals and other components that sit on top of the main background. The main content area beneath is considered disabled and not interactive. |
overlayMuted | rgba(0, 0, 0, 0.3) | Transparent, dark grey. Used as an overlay for drawers that sit on top of the main background, where maintaining some visibility of the main content area beneath may be beneficial. The main content area beneath is considered disabled and not interactive. |
focus | #9263de | Purple. Used to highlight interactive components for those navigating via keyboard. |
accent | #f36c52 | Orange-red. A decorative colour used to accent branding colours. |
Dark palette
| Name | Value | Description |
|---|---|---|
selected | #9ee8ff | Pale, bright blue. Used to indicate if an item is selected or active. For example, selected navigation items and tabs. |
selectedMuted | #162c50 | Pale, muted, dark blue. Used as a background to communicate the selected state of input components. It is not intended to be used to convey the active item in navigational components. |
overlay | rgba(0, 0, 0, 0.8) | Semi-transparent black. Used as an overlay for modals and other components that sit on top of the main background. The main content area beneath is considered disabled and not interactive. |
overlayMuted | rgba(0, 0, 0, 0.3) | Transparent, dark grey. Used as an overlay for drawers that sit on top of the main background, where maintaining some visibility of the main content area beneath may be beneficial. The main content area beneath is considered disabled and not interactive. |
focus | #c390f9 | Bright purple. Used to highlight interactive components for those navigating via keyboard. |
accent | #f36c52 | Orange-red. A decorative colour used to accent branding colours. |
Usage guidelines
Use palettes to divide sections
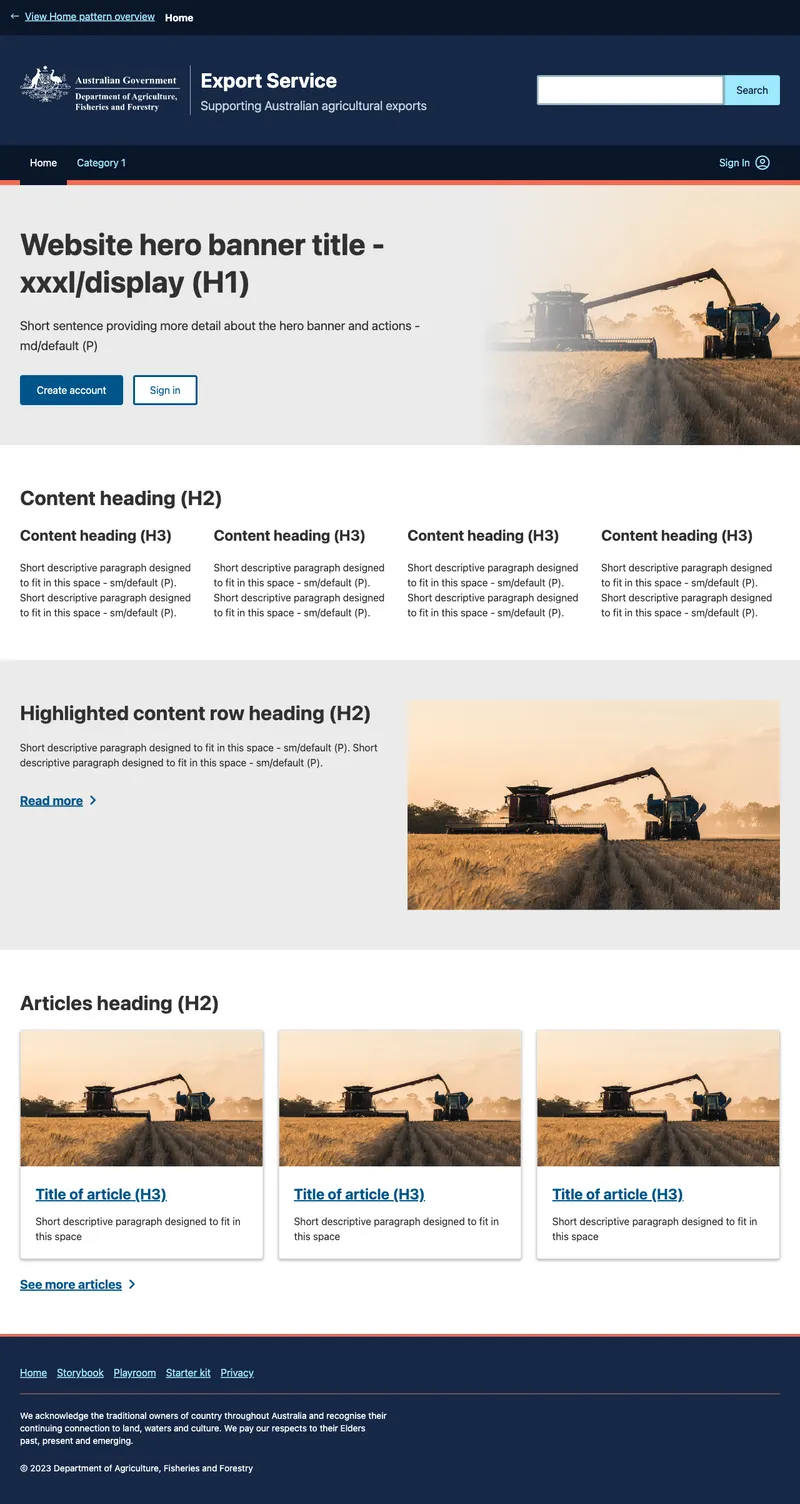
An interface can be divided into rows or sections that span the full width of a screen. A section can use either the light or dark colour palette.
For example, the website header and footer might use the dark palette to make them more prominent, while the content area in between uses the light palette.
Components that sit inside light sections of an interface use the light colour palette. Similarly, components that sit inside dark sections of an interface use the dark colour palette.
See the theming guide for more on how this works in code.

Don’t rely on colour alone to convey meaning
To ensure the colourblind can use our interface, we shouldn’t rely on colour alone to differentiate interface components or convey meaning. Use other visual cues to differentiate interface components. For example, we underline links as well as using the action colour to help differentiate them from other text and clearly indicate they’re interactive.
More tips
- Do pair foreground and background colours.
- Don’t mix light and dark variables.
- Don’t pair foreground with foreground or background with background.